Subdomain hay còn gọi là tên miền phụ (domain phụ). Đây là một phần được tách ra từ Domain. Subdomain hoạt động riêng biệt như một trang web bình thường và có cùng tên miền chính. Để có thể tạo được subdomain Vietnix sẽ hướng dẫn bạn cách tạo subdomain trên VPS Ubuntu với 6 bước đơn giản ngay sau đây.
Điều kiện
Trước khi bắt đầu tạo subdomain trên VPS, bạn cần đáp ứng được một số tiêu chí sau:
- Cấu hình VPS theo nhu cầu sử dụng. Trong ví dụ này, Vietnix sẽ sử dụng Azure để tạo một VPS với cấu hình 1 GB RAM, 1vcpu và Ubuntu 18.04.
- Kết nối đến server vừa tạo bằng SSH client như PuTTY.
- Người dùng cần có một domain và quyền truy cập vào domain đó. Bài viết này sẽ sử dụng domain của Namecheap.

Bây giờ hãy cùng đến với hướng dẫn cách tạo subdomain trên VPS đơn giản, nhanh chóng nhất!
Cách tạo Subdomain trên VPS
Bước 1: Kết nối VPS đến Domain
Trước tiên ta cần kết nối domain với server, sau đó ta không cần phải nhập địa chỉ IP để truy cập vào server nữa.
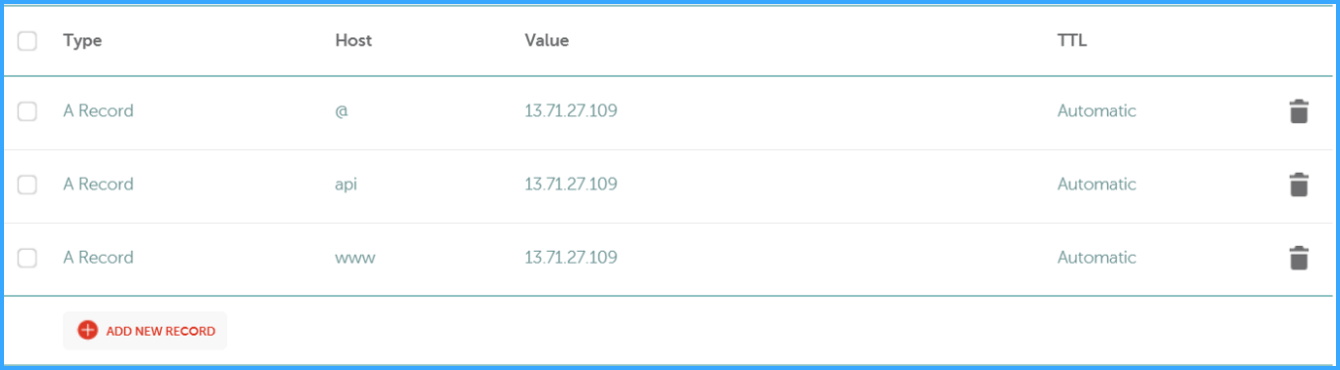
Tìm địa chỉ IP public từ VPS dashboard của nhà cung cấp dịch vụ. Sau đó đi đến phần cài đặt Domain Dashboard. Trong cài đặt domain, vào phần DNS rồi trỏ một record A đến địa chỉ IP public của bạn. Sau đó màn hình sẽ hiện ra như bên dưới.

Ở đây chúng tôi đã thêm 3 DNS, gồm host @ và www chỉ domain mặc định, API subdomain sẽ sử dụng trong hướng dẫn này.
Như vậy có hai domain sẽ được sử dụng trong hướng dẫn này là:
- test.com
- api.test.com
Sau đó, cả subdomain và domain của bạn sẽ được trỏ đến địa chỉ IP của server.
Bước 2: Thiết lập Nginx Server
Tiếp theo, để tạo subdomain trên VPS ta cần kết nối đến server bằng Public IP của domain name cùng với username và password trong bất kỳ SSH client nào.
Cài đặt Nginx
sudo apt-get update
sudo apt-get install nginxVề cơ bản, server Nginx đã được cài đặt thành công, ta có thể kiểm tra bằng cách nhập domain mặc định vào thanh địa chỉ trình duyệt web và kiểm tra xem Nginx server đã được cài đặt thành công chưa. Tiếp theo hãy chỉnh sửa một số thiết lập tường lửa.
Chỉnh sửa một số cài đặt
sudo ufw app list
Output
Available applications:
Nginx Full
Nginx HTTP
Nginx HTTPS
OpenSSHLệnh ở trên sẽ hiện ra danh sách các tùy chọn tường lửa hiện có. Sau đó, nhập tiếp các lệnh dưới đây:
sudo ufw allow 'Nginx Full'
sudo ufw allow ssh
sudo ufw enable Bây giờ ta có thể nhập sudo ufw status rồi kiểm tra tình trạng thiết lập.
Một số thiết lập web server
Bây giờ ta đã cài đặt thành công server để tiến hành tạo subdomain trên VPS, bạn có thể kiểm tra tình trạng server bằng cách nhập lệnh sau:
systemctl status nginxĐể dừng, khởi động hoặc restart lại server, bạn có thể dùng các lệnh tương ứng dưới đây:
sudo systemctl stop nginx
sudo systemctl start nginx
sudo systemctl restart nginxBước 3: Tạo Domain Directory
Sau khi cài đặt xong, ta có thể bắt đầu tạo directory cho domain route của mình:
sudo mkdir -p /var/www/test.com/html
sudo mkdir -p /var/www/api.test.com/htmlBây giờ hãy chỉ định Ownership của directory ta vừa tạo cho người dùng đang đăng nhập.
sudo chown -R $USER:$USER /var/www/test.com/html
sudo chown -R $USER:$USER /var/www/api.test.com/htmlCấp quyền cho web root thông qua lệnh:
sudo chmod -R 755 /var/wwwBước 4: Tạo Webpage mẫu
Như vậy là ta đã tạo xong directory cho domain route của mình. Trong bước tiếp theo của hướng dẫn tạo subdomian trên VPS, hãy thử tạo một trang mẫu cho từng website để hiển thị:
nano /var/www/test.com/html/index.htmlSau đó, một editor sẽ hiện ra trên màn hình. Bây giờ hãy nhập một đoạn code HTML đơn giản như bên dưới:
<html>
<body>
This is Domain 1
</body>
</html>Để lưu file, nhấn tổ hợp Ctrl + O rồi nhấn Enter khi màn hình hiện thông báo xác nhận. Nếu muốn thoát, nhấn Ctrl + X.
Bây giờ đoạn code HTML sẽ được viết trong directory Domain 1 (test.com ). Lặp lại tương tự để thay đổi Domain 2 (api.test.com).
nano /var/www/api.test.com/html/index.htmlSau đó viết một đoạn code HTML tương tự rồi lưu lại.
<html>
<body>
This is Domain 2
</body>
</html>Bước 5: Cấu hình Server Block
Bây giờ ta đã tạo xong directory và HTML file cho cả hai directory. Tuy nhiên, ta vẫn cần tạo và cấu hình file server block cho từng domain để có thể tạo subdomain trên VPS.
Server block mặc định được gọi là default. Ta sẽ dùng file này để copy và đổi tên rồi thực hiện một số thay đổi để tạo block cho domain của mình.
Server Block cho Domain 1 (test.com)
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/test.com
sudo nano /etc/nginx/sites-available/test.comSau đó server block file của Domain 1 sẽ hiện ra. Nếu bỏ qua các dòng comment thì file sẽ có dạng như sau:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
}Trước tiên, xóa phần default_server ở hai dòng đầu tiên vì chỉ có thể có một default_server duy nhất, hiện đang là server block mặc định. Tiếp theo, thay đổi vị trí root /var/www/hml thành domain directory mà ta đã tạo: /var/www/test.com/html.
Cuối cùng là đặt một tên server tương tự như domain ta muốn dùng, có dạng: server_name test.com www.test.com; Sau khi hoàn tất, file sẽ có dạng như sau:
server {
listen 80;
listen [::]:80;
root /var/www/test.com/html;
index index.html index.htm index.nginx-debian.html;
server_name test.com www.test.com;
location / {
try_files $uri $uri/ =404;
}
}Server Block cho Domain 2 (api.test.com)
Sau khi hoàn tất các thay đổi cho cấu hình domain 1, ta sẽ thực hiện tương tự đối với domain còn lại. Lặp lại các bước tương tự như trước rồi thay đổi root và server_name liên quan đến Domain này. File cuối cùng sẽ có dạng như sau:
server {
listen 80;
listen [::]:80;
root /var/www/api.test.com/html;
index index.html index.htm index.nginx-debian.html;
server_name api.test.com;
location / {
try_files $uri $uri/ =404;
}
}Bước 6: Kết thúc
Như vậy là ta đã đến bước cuối cùng của hướng dẫn tạo subdomain trên VPS. Bây giờ ta chỉ cần enbale các server block vừa tạo rồi restart lại server.
Enable server block bằng lệnh dưới đây:
sudo ln -s /etc/nginx/sites-available/test.com /etc/nginx/sites-enabled/
sudo ln -s /etc/nginx/sites-available/api.test.com /etc/nginx/sites-enabled/Bây giờ ta có tổng cộng 3 server block, trong đó hai block ta đã tạo sẽ phản hồi lại domain tương ứng, block mặc định còn lại sẽ thực thi nếu request không khớp với hai block còn lại.
Cuối cùng là thêm tên server để tránh sự cố bộ nhớ hash bucket bằng lệnh sau:
sudo nano /etc/nginx/nginx.confSau đó bỏ comment dòng server_names_hash_bucket_size 64;
Bây giờ lưu rồi thoát file. Tiếp theo, hãy thử kiểm tra xem có bất kỳ lỗi nào ở trên server Nginx hay không:
sudo nginx -tBước cuối cùng là restart lại server Nginx bằng lệnh dưới đây:
sudo systemctl restart nginxBây giờ server của bạn đã sẵn sàng, ta có thể bắt đầu kiểm tra website trong bất kỳ trình duyệt web nào.
Hy vọng bài viết trên sẽ giúp bạn tạo subdomain trên VPS Ubuntu một cách nhanh chóng. Mọi thắc mắc về vấn đề các gói VPS xin vui lòng liên hệ hotline 1800 1093 để được hỗ trợ giải đáp nhanh chóng.
BÀI VIẾT LIÊN QUAN
- Hướng dẫn cài lại hệ điều hành cho VPS
- Hướng dẫn nâng cấp dịch vụ VPS tại Vietnix
- Hướng dẫn quản trị VPS
- Hướng dẫn reset mật khẩu VPS

VIETNIX - DỊCH VỤ HOSTING, VPS TỐC ĐỘ CAO
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Điện thoại: 1800 1093
- Email liên hệ: sales@vietnix.com.vn
- Website: https://vietnix.vn/

